

The layer is now a shape layer as shown by the icon in the bottom right of the thumbnail. Right-click and select “Convert to Shape”. To convert the text layer to a shape select the text layer in the Layers panel. This will allow you to manipulate the elements in other programs such as Adobe Illustrator. When exporting text as an SVG file, you need to convert the text to a shape before you export the file. If it does not appear straight away, try restarting Photoshop before trying again. Select the box next to Use legacy “Export As” and next time you export your file, the SVG format will be an option to use. Navigate to Edit > Preferences > Export or press Control + K (Windows) or Command + K (Mac) and select Export from the left-hand side of the window. If the SVG format does not appear in the dropdown list, you can add it to the list. Newer versions of Photoshop have removed the default option to export as an SVG.
#Adobe illustrator svg export enable how to#
Here are two common errors and how to fix them. When saving SVG files, you may run into a few problems, especially with the latest versions of Photoshop. Saving As An SVG Isn’t Working – How To Fix
#Adobe illustrator svg export enable code#
The code can then be pasted in your chosen destination document. To copy the code right-click on the layer of your SVG object and select Copy SVG. If you only need the SVG code to paste into an HTML document, you can copy the code from the object layer. svg extension it will contain the SVG file in the folder. Once the file has been saved, the destination folder will contain an extra folder that contains the image assets. Select the file format you would like your file to be saved in, then click Save.

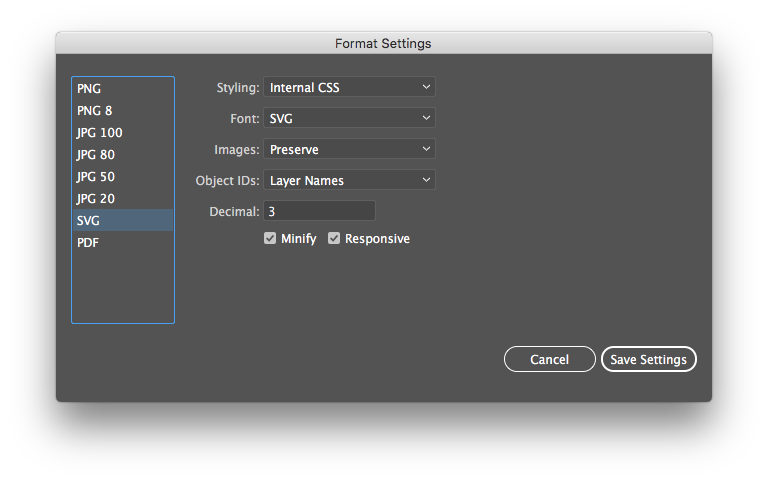
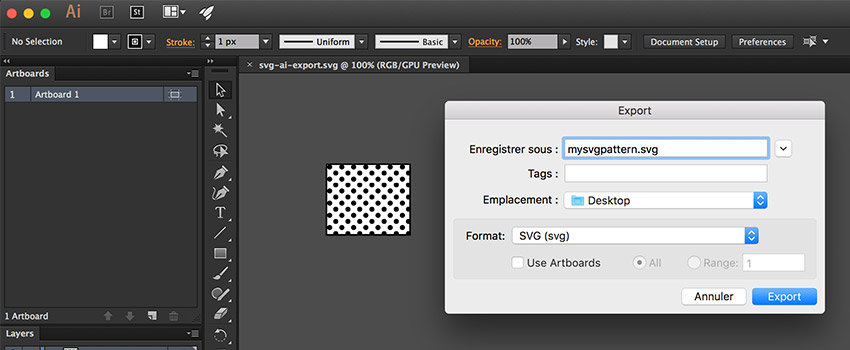
Navigate to File > Save As or press Shift + Control + S (Windows) or Shift + Command + S (Mac). You can now save the document in the format required. When you have image assets selected, there will be a tick next to the option. Select image assets by clicking on File > Generate > Image Assets. Add “.svg” to the end of the layer name and press Enter (Windows) or Return (Mac). You need to first rename your layer by double-clicking on the name of the object or layer which you want to be saved as an SVG file. Using image assets allows you to save multiple objects in a file at once and save the file in different formats at the same time. Make sure the format is SVG before clicking Export. When the Export As window opens, you can see that you are saving a layer rather than the entire file. Right-click on the layer you want to export, then select Export As. You can also choose to export one or more layers using this feature. Then select Export at the bottom of the window. In the dropdown menu next to Format, select the SVG option.Ĭheck the preview in the middle to ensure the image is correct. You can also press Alt + Shift + Control + W (Windows) or Option + Shift + Command + W (Mac).Ī window will open where you can specify details of your export. To export the entire file as an SVG, navigate to File > Export > Export As. Using The “Export As” FeatureĮlements in Photoshop can be exported to SVG format in two ways. Here are a few ways to export an SVG file from Photoshop.


 0 kommentar(er)
0 kommentar(er)
